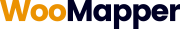
List of all WooMappers
When you click on the WooMapper link in the wordpress backend sidebar you will be taken to a page with all your WooMappers created. You can delete, clone or choose to edit them from this page.
Also, on this page you will find a shortcode for your WooMapper that you can later use to implement WooMapper on your website
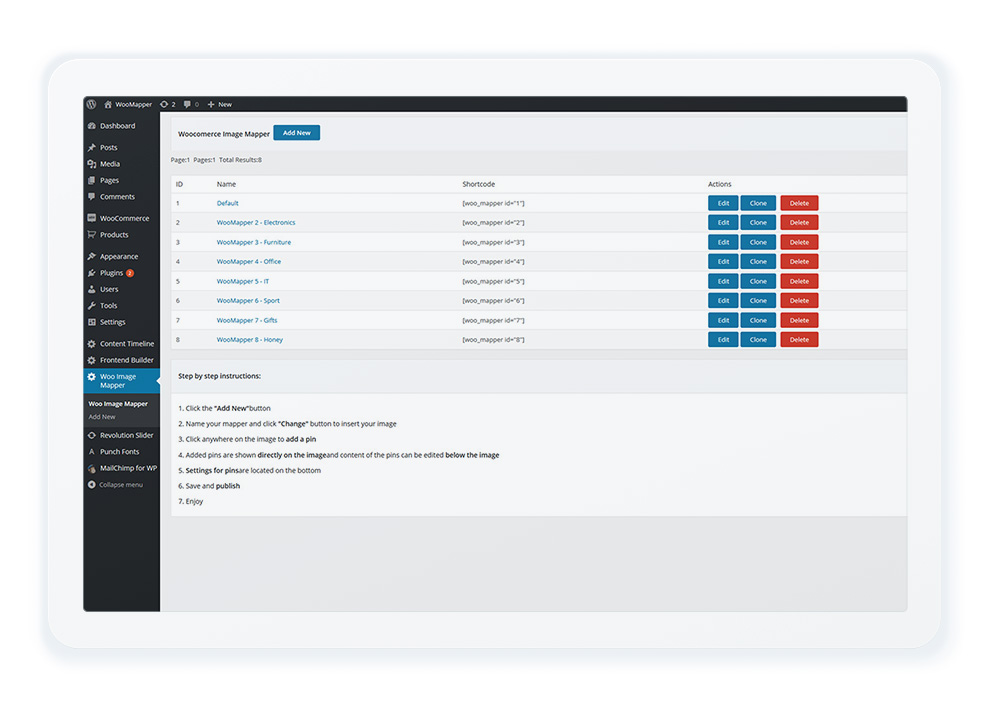
Creating New WooMapper
When you start creating new WooMapper you will be taken to this screen. Here you need to name your mapper, insert background image and add pins by clicking on the image. After you do that, the settings for the pin that you have added will appear below the image.
Pin Design Settings
Assign a WooCommerce product to the pin that you have created along with tons of other options for customizing your pin. You can choose to add your own pin. Simply import the image and assign to one of your existing pins.
Pop-up Title Settings
Once you hover over an image, the pop-up title will appear. WooMapper has a lot of backend settings for that element. Each pin can have separate settings and design layout. This can help with separating WooCommerce products on a single image
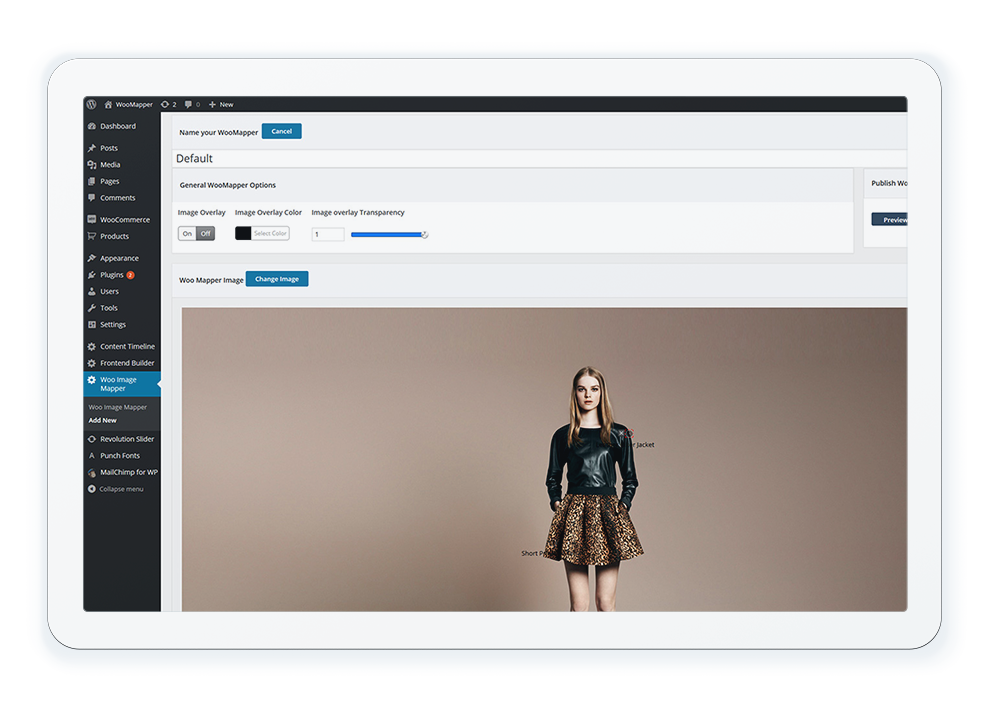
Quick View Settings
When you click on a pin the “Quick View” will appear with all data taken from a specific WooCommerce product. WooMapper automatically updates your imported product with Title, Price, Description, Link to the Product and an Add to Cart button directly from your WooCommerce product.
Are you ready to give your customers more?